
Top UI/UX Design Works for Inspiration — 75 by They Make Design UX
Explore thousands of high-quality box ui images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Find talent; Inspiration;. Copy Box Ui Design Like. Ildiko Gaspar Pro. Like. 12 871 View E - commerce Furniture Bento Box Layout | Figma to Wix Studio. E - commerce Furniture Bento Box Layout | Figma to.

Premium Vector Set of chat bot mobile interface dialog box templates. ui ux elements for web
comment box ui design. Explore thousands of high-quality comment box ui design images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide.

Log in box ui design Royalty Free Vector Image
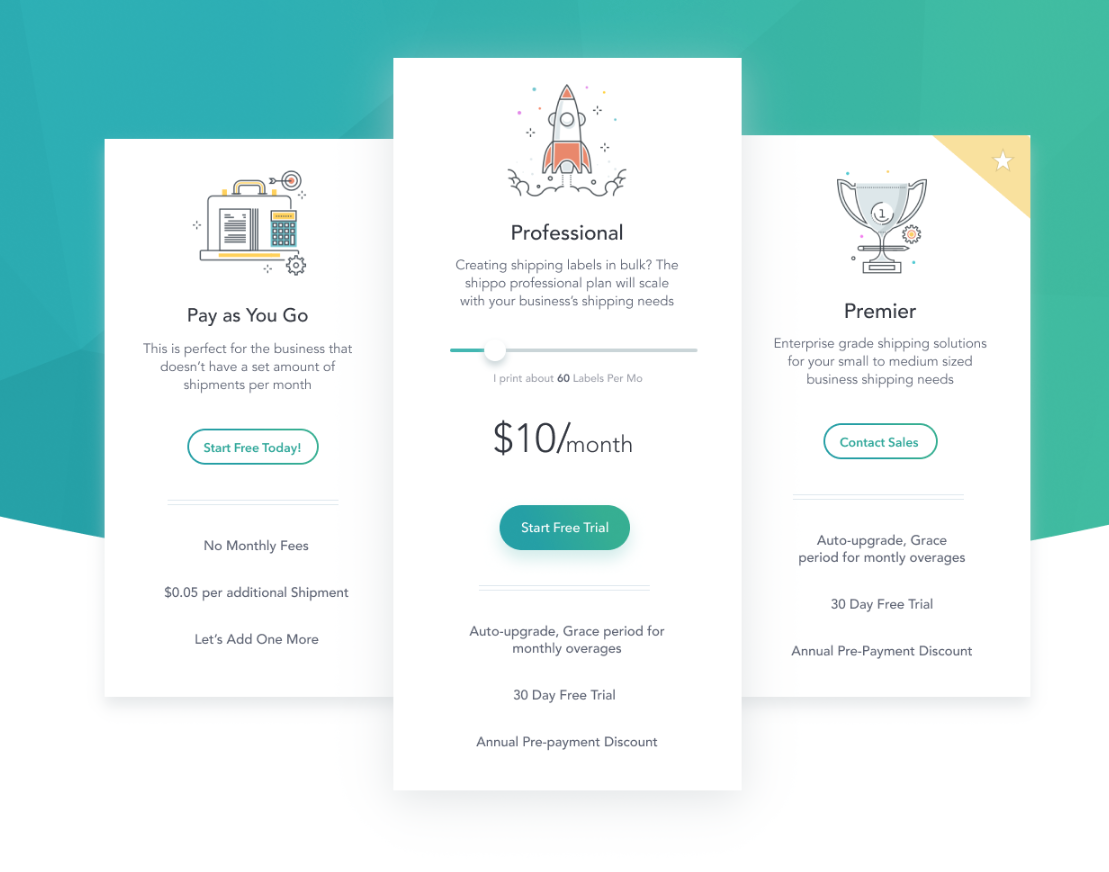
Boxes helps us create organization, separation and relationship. Here are a few tricks to grouping your content into containers and how to style those containers to deliver impact and quality of aesthetic and overall better UI and UX design. This is Part 3 of our UI Design in Practice Series.

Pin on UI
Thinking outside the box model in GUI design. B uttons, panels, menus, lists — it is tempting to think that most GUI elements occupy rectangular screen regions only. Here we investigate why and how this limits users, UI designers, and developers — and how we can do better. To whet your appetite: The discussed concepts enable widgets that.

UI Design in Practice Series Containers, Boxes and Borders
32 UI Elements For UI Designers in 2024. by Maria de la Riva, UPDATED ON MAY 10, 2023 10 mins read. User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.

javascript transparent UI box in CSS Stack Overflow
The digital design landscape is in a constant state of flux, and one trend that has caught the eye of designers and users alike is Bento UI. Inspired by the Japanese concept of a Bento Box — a compartmentalized meal — this design trend is revolutionizing the way we think about user interfaces.. The Rise of Bento UI

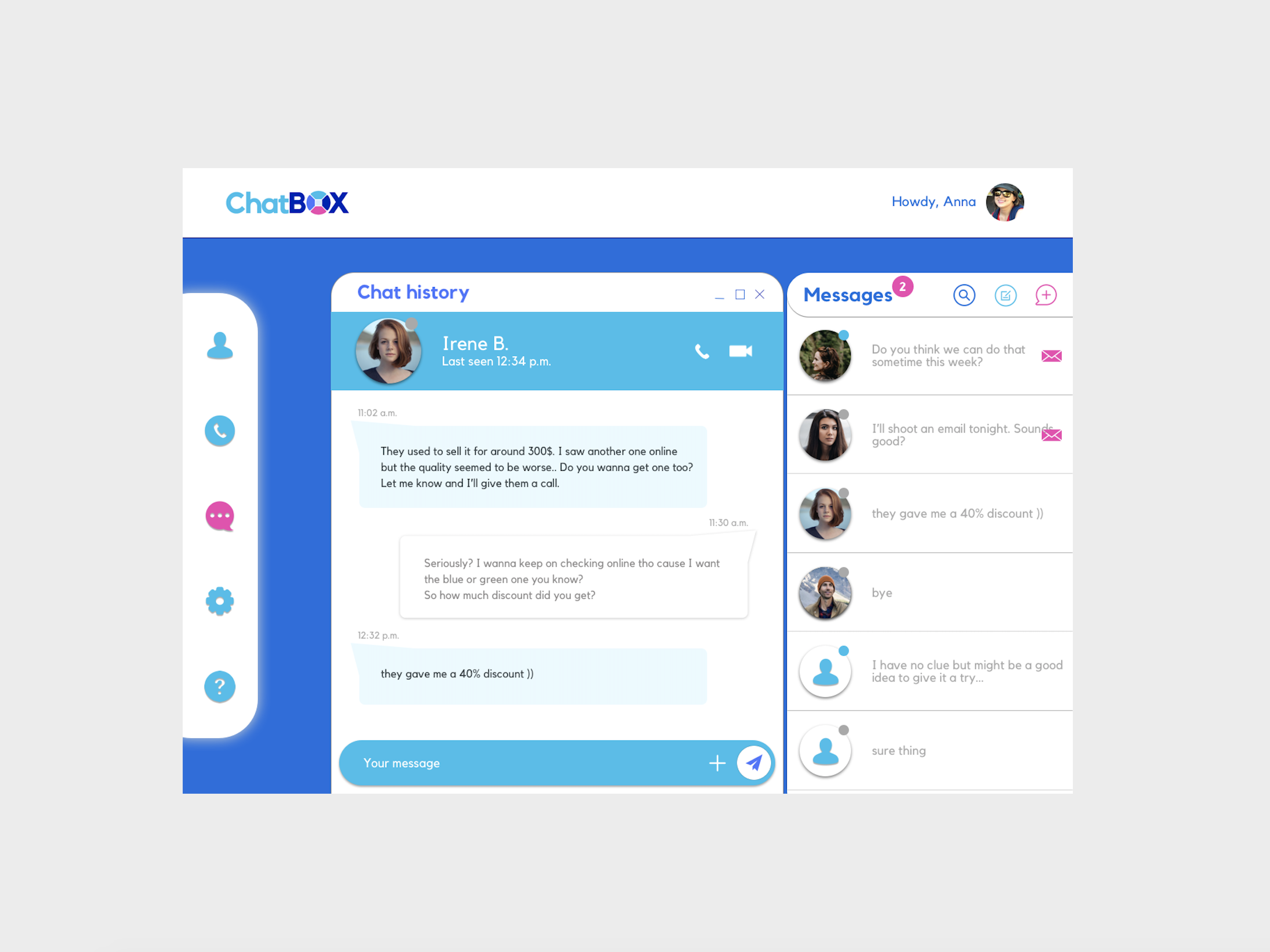
Chatbox UI Design by Anna Avetisyan on Dribbble
Box UI Element with sharing permissions disabled Customizing the CSS. UI Elements are designed to work easily out-of-the-box, so you can embed a Box-like user experience in your app with just a.

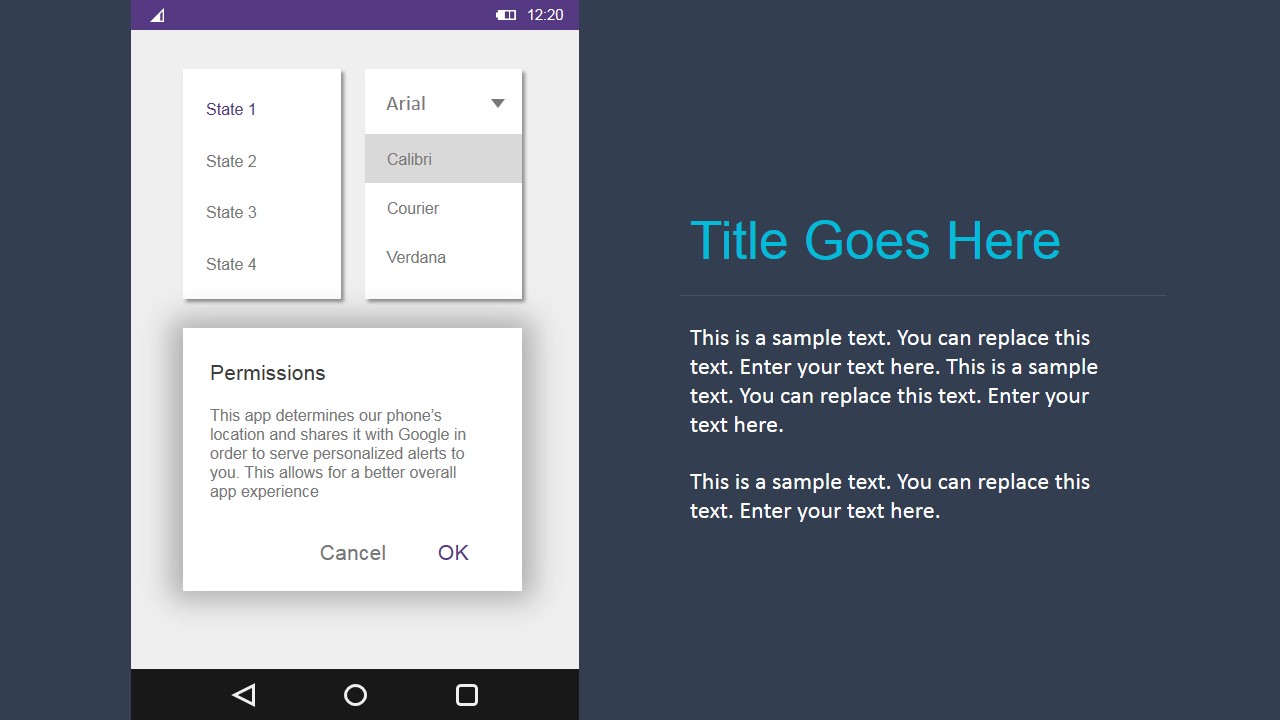
Box UI Elements Android Material Design Widgets SlideModel
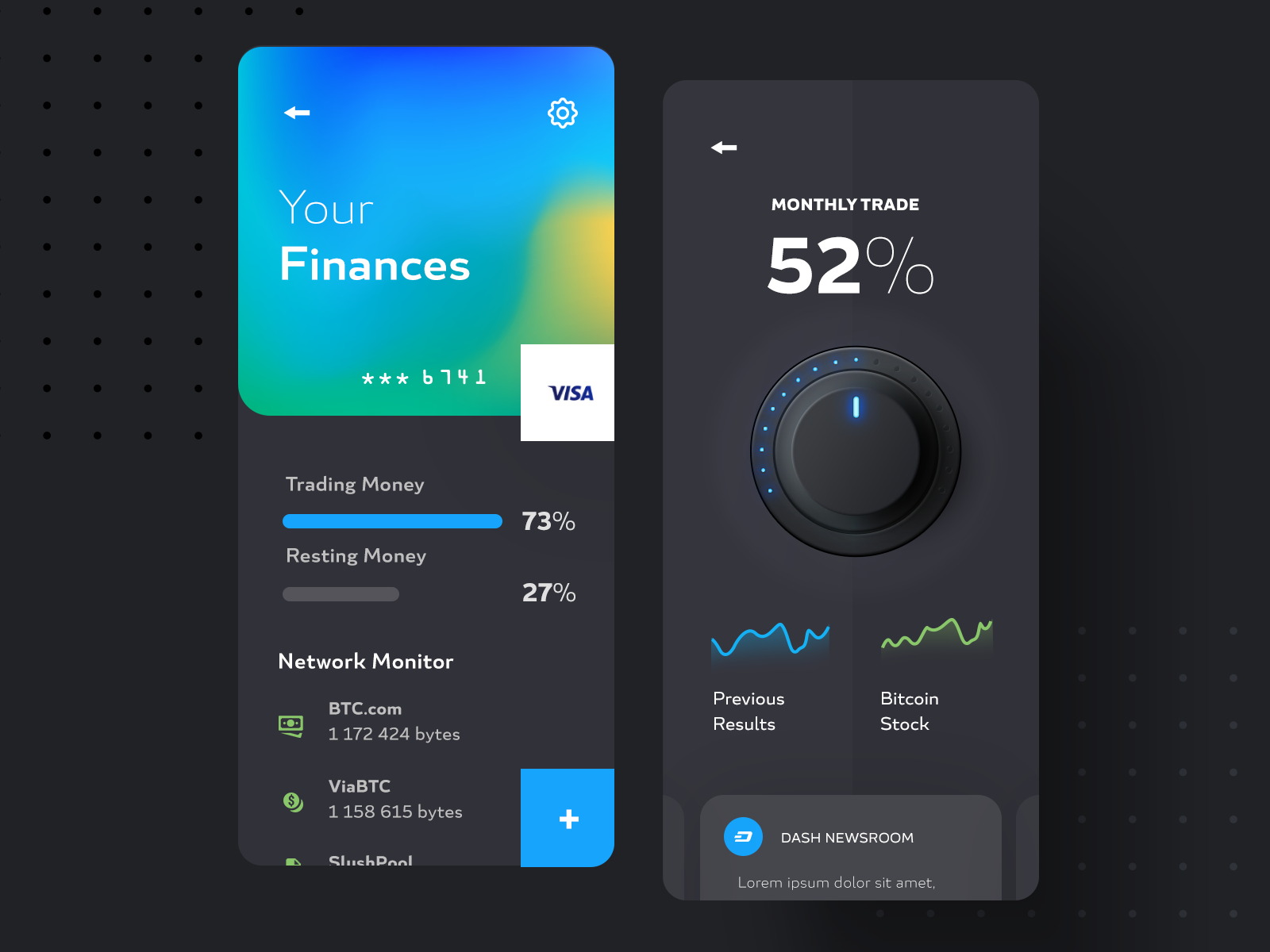
Input Box 123 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?. View Finance UI Elements Design. Finance UI Elements Design Like. Cuberto Team. Like. 1.3k 629k Shot Link. View UI Element Dark Theme Desing.

Guide to Minimal App Design Minimal Mobile App Design
Search bars, text boxes, and dropdowns are all input fields; interactive areas of an interface where users can enter or edit data. This design element is usually used to gather information such as login details, numbers, or dates, but can also be used for color selection, ratings, URLs, and much more. 21. Kebab menu

Blast from the Past 1 90 Best Free User Interface Kits of 2014 noupe
Develop a Comprehensive Design System: A design system acts as a single source of truth for all design elements, ensuring uniformity across all aspects of the UI. 48. Limit Design Patterns: Using a consistent set of design patterns simplifies the user's interaction model, making the interface more predictable and user-friendly. 49.

Blue music box ui ux gui screen for mobile apps Vector Image
Workplace by Facebook leverages the Box Content Picker UI Element. Or Pressly, a software solution that makes it easy for enterprises to curate and share content, including sharing files both.

Responsive Chat Box UI Design using only HTML & CSS Tutorial Video Coming Soon YouTube
The Material-UI Box component may be easily adjusted to match the appearance and feel of your ap. It is made to integrate smoothly with the Material-UI theme. It is also constructed using Google's Material Design concepts, a set of design principles intended to deliver a unified and user-friendly interface across all platforms and devices.

Colourful boxes ui design Royalty Free Vector Image
19 check-box UI Design Examples AMP Stories 2024. Check Box Design Inspiration & Code Snippets. In this collection, you will find various handpicked checkbox snippets you can use on your web pages. Checkboxes are usually used to give the user an option to choose multiple items from a given list of items.

The BentoBox UI Redesign BentoBox
Chetan Verma. 13. 2.9k. Semih SARAL. 14. 835. Sign up to continue. Discover 3 Box UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

UI Design in Practice Series Containers, Boxes and Borders
The CSS flexible box layout module defines a CSS box model optimized for user interface design, and the layout of items in one dimension. In the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. Both horizontal and vertical alignment of the children.

Pin on Dribbble / ui
The Box component is a generic, theme-aware container with access to CSS utilities from MUI System. Skip to content. MUI Core. MUI System v5.15.3.. The Box component differs from other containers available in Material UI and Joy UI because it's intended to be multipurpose—components like Stack and Paper, by contrast,.